
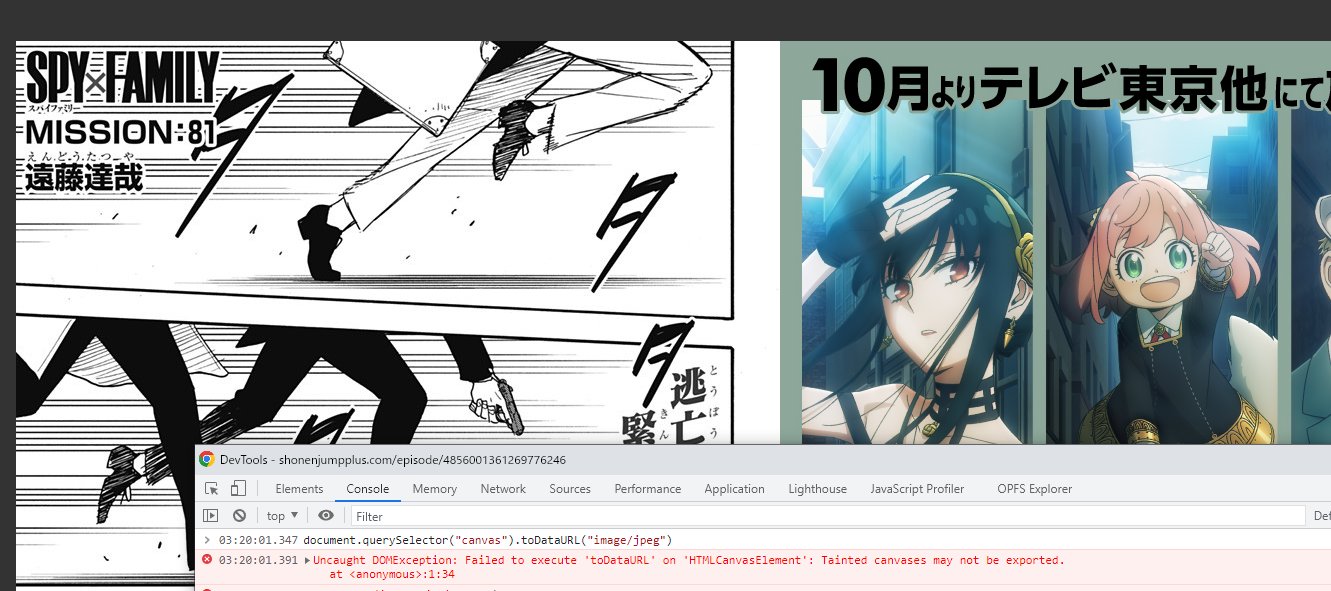
フシハラ on Twitter: "ジャンプ+でやってみたけど"Tainted canvases may not be exported."で弾かれた。これは対策済みという理解でいいのかな? CORSポリシーで別ドメインの画像を配置するとこうなるらしい。意図的にやればちょっと強力だな。 devtoolでチョイチョイ ...

Distinct initiators from the canvas fingerprinting dataset categorized... | Download Scientific Diagram

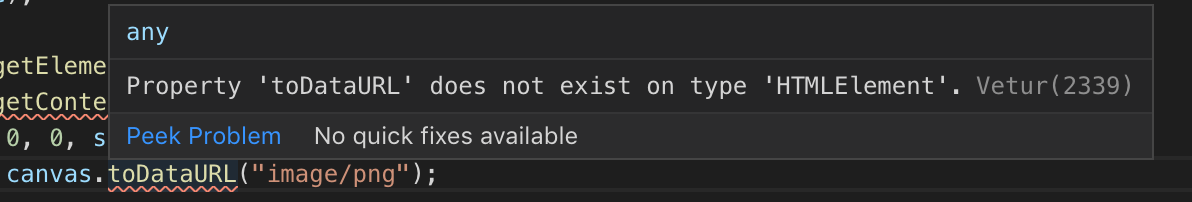
Canvas】Property 'toDataURL' does not exist on type 'HTMLElement'.の原因と対処方法【TypeScript】 | Blogenist – ブロゲニスト

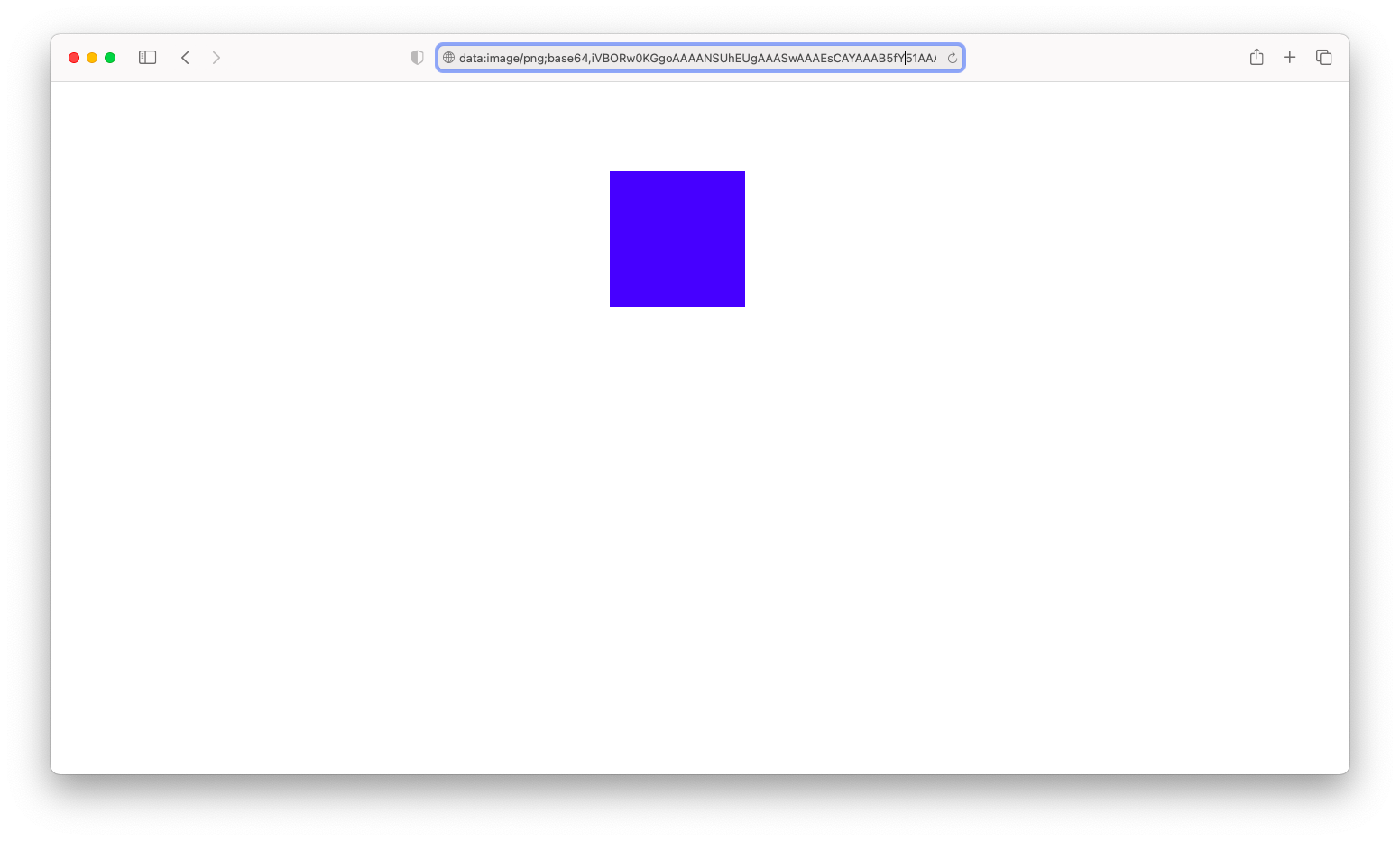
html - canvas.toDataURL is returning black image while picking pic with cordovaImagepicker - Stack Overflow

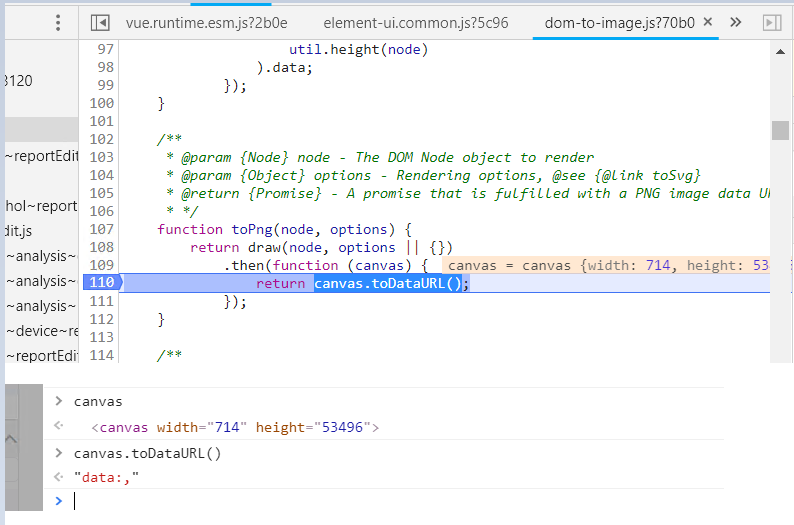
Three.jsがレンダリングに使っているCanvasをdrawImageのsrcにしたり、toDataURLでbase64化したりすると真っ黒になるときの対策方法(preserveDrawingBufferをtrueにする) 🖼 - みかづきブログ・カスタム









![HTML5 실습] Canvas에 그린 그림을 이미지로 만들기 HTML5 실습] Canvas에 그린 그림을 이미지로 만들기](https://t1.daumcdn.net/cfile/tistory/147249014CAEB06124)